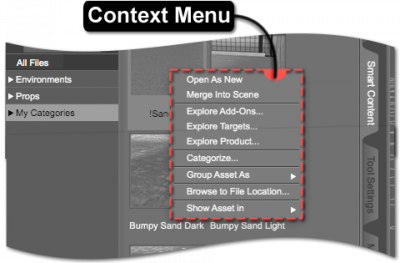
The Asset View displays each individual Asset that may cause a new object to be loaded into the scene, modify an object that is already in the scene, or trigger various other actions. When a Category is selected in the associated Category View, the Asset View displays the assets assigned to that specific category or one of its subcategories. For example, if the “Props” category is selected, the Asset View might display a lamp as well as pottery, sports equipment, furniture, etc.
Information about each asset can be found on the Information Panel Info page when an asset is selected.